
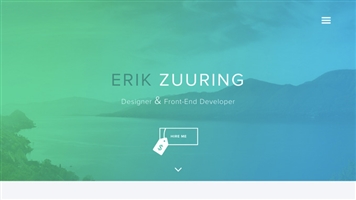
یکی از بروزترین و محبوب ترین تکنیک های طراحی سایت در حال حاضر استفاده از تصاویر بزرگ در بخش بالایی سایت میباشد، اما نه فقط یک تصویر بزرگ معمولی. در حقیقت از تصویری جذاب و تاثیرگذار به همراه مقدار کمی متن استفاده میشود که به اندازه صفحه نمایش به نظر برسد. وقتی از چنین تصاویری در بالا ترین بخش صفحه استفاده شود به آن تکنیک hero header در طراحی سایت میگویند هنگام ورود به صفحه اصلی اولین چیزی که دیده میشود یک هدر بزرگ است که به اندازه کل صفحه نمایش بوده و با پایین آوردن اسکرول میتوان بخش های بعدی سایت را مشاهده کرد.
حال چگونه میتوان از تکنیک hero header در طراحی سایت نهایت استفاده را برد؟ به چه ابزاری برای شروع نیاز است؟
در اینجا به چند راهنمایی برای استفاده از هدر بزرگ که میتوانید از آنها در طراحی سایت خود استفاده کنید، پرداخته ایم.
تکنیک Hero header در طراحی سایت چیست؟
Hero header استفاده از تصاویر بزرگ و متن هایی است که در بالای صفحه اصلی سایت و یا همهی صفحات سایت نمایش داده میشود. hero header به صورت های متنوعی میتواند تهیه شود، تصاویر بزرگ، تصاویری توام با متن ، تصاویر اسلایدری، تصاویر ثابت و یا متحرک و ویدئو از جمله مواردی هستند که در تهیهی hero header میتوان از آنها استفاده کرد.
تصاویر hero اولین چیزی است که در سایت دیده میشود و طراحی آن باعث میشود که کاربر به مشاهده سایت علاقه مند شود، بنابراین باید تمرکز زیادی روی آن گذاشته شود.
تکنیک Hero header در طراحی سایت معمولا تکیه بر مسائلی چون فونت نوشته ها، استفاده از رنگ های محدود والمان های گرافیکی ساده دارد. بقیهی المانها در اطراف تصاویر قرار میگیرند، میتوان لوگو، نام تجاری و ابزارها را در لبه های صفحه نمایش ، چپ یا راست قرار داد تا تمرکز روی تصویراز بین نرود. Hero header را در انواع زیادی از سایتها با هر سبک طراحی ای میتوان به کار برد.
ایجاد یک روند بصری مطلوب درhero header بستگی به یک نکته کلیدی دارد و آن هم استفاده از یک عکس جالب است.
نکاتی برای استفاده از hero header در طراحی سایت
زمانی که تصمیم گرفتید در طراحی سایت از hero header استفاده کنید چندین مورد است را باید در نظر داشته باشید، طراحی باید مرتب باشد و نوشته هانباید در داخل تصویر و یا ویدئو قرار بگیرند.ایجاد عناصر جدا از هم در این تکنیک طراحی اهمیت بسیاری دارد. در اینجا به چند مورد که هنگام طراحی hero header باید به آن توجه داشت اشاره شده است.
نام تجاری خود را در هنگام طراحی hero header لحاظ کنید، بالای صفحه سمت چپ و یا مرکز تصویر فضای مناسبی برای این کار هستند. برای لوگوی خود میتوانید رنگ سفید و یا مشکی را انتخاب کنید، دقت کنید که بخوبی از تصویر زمینه قابل شناسایی باشد و از استفاده از رنگ های مختلف برای این کار اجتناب کنید.
عناوین را پررنگ کنید ، طرز استفاده از فونت و تصاویر میتواند برای کاربر بسیار جالب توجه باشد.
در انتخاب رنگها دقت کنید، اگر شما از یک تصویر رنگی استفاده میکنید بقیه موارد اطراف آن را سفید و یا سیاه کنید. اگر تصویر سیاه و سفید است از یک پلت تک رنگ برای متن هدر استفاده کنید.
متن خود را در جایی قرار دهید که مانع از دیده شدن تصاویر نشود.
از حروفی با سایز بزرگ و فونتی ظریف استفاده کنید این کار خوانایی متن را بالا میبرد.
به قرار دادن یک دکمه شفاف و با طراحی تخت در هدر خود فکر کنید.
از منوی ثابت استفاده کنید، با این روش کار را برای کاربران راحت کنید تا با استفاده از اسکرول به بخش های دیگر صفحه راه یابند. منو را در هدر سایت و خارج از تصاویر جای دهید. تکنیک hero header در طراحی سایت بدون استفاده از منوی ثابت ممکن است دسترسی به بخش های مختلف سایت را برای کاربران مشکل سازد.
از سایه و رنگ محو برای متمایزکردن نوشتهها از تصاویر استفاده کنید، همه نوشتهها برای موثر واقع شدن میبایست خوانا باشند.
هدری ایجاد کنید که responsive بوده و در موبایل و تبلت نیز بخوبی کار کند، به این موضوع هم فکر کنید که در صفحات نمایش کوچک تر چگونه ارائه میشود و چه تصویر و متنی نمایش میدهد.
Hero header یکی از بهترین و زیباترین طرح های بصری است که در طراحی سایت میتوان به کاربرد. برتری این تکنیک در آن است که هرگونه سبکی را اعم از طراحی flat و یا minimal میتوان همراه با آن به کار برد.
لطفاً در مورد مطلب فوق ستاره بدهید :
طراحی سایت تکنیک hero header در طراحی سایت حرفه ای Rated 4.9 / 5 based on 7 reviews.
آیا این مقاله برای شما مفید بود؟